HBuilder X code prompt for wu-ui
wu-ui has been adapted to HX's code prompt function, allowing users to use wu-ui's components more easily and freely. This prompt function has the following features:
- By typing the
<wukeyword (without the need for the-following the<wu -), HX will list all components of the wu ui through a pop-up prompt - You can directly access the official document of the corresponding component with one click in the prompt
- The prompt includes complete parameter types, optional parameter values, descriptions, event descriptions, and other prompts
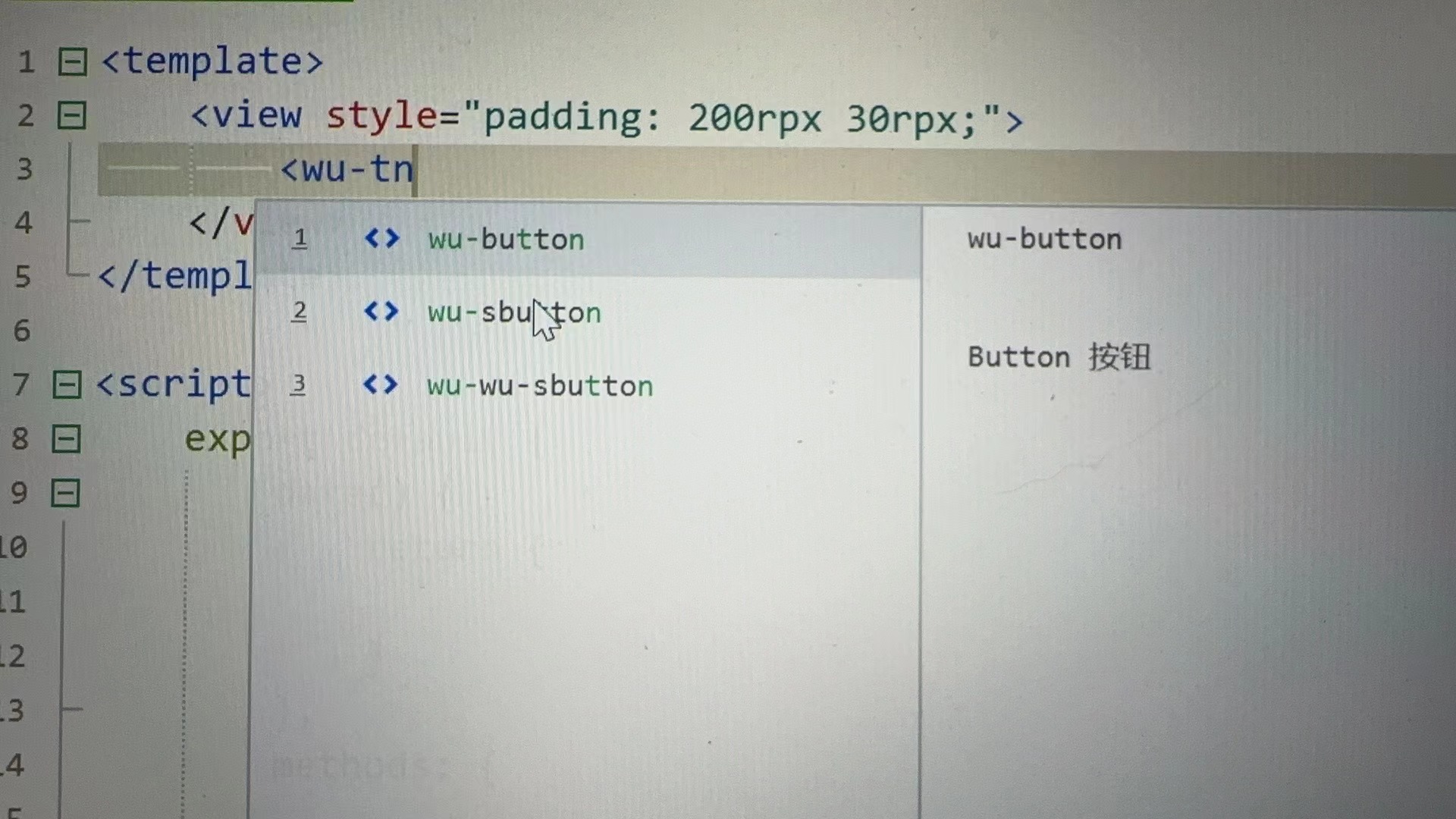
- You don't need to install plugins and settings for HX to have the above prompt function ###Trigger prompt In the template writing area of the "*. vue" file, by using the keyword starting with
<wu, the candidate list of components for wu-ui can be triggered: If you want a more accurate prompt, you can type the component name in its entirety, such as<u buttonwhich will pop up a unique prompt. At this point, you can enter to type. If you cannot remember the name of a certain component clearly, you can use approximate character input. HX will match possible component options through fuzzy search, such aswu-alert-tipscomponent. We can type<wu-alt,<wu-tips, or<wu-al, etc. to recognize the component prompt. Overall, starting with<wu, followed by some keywords of the component, the front, middle, and back parts are all available, and you can try it yourself.
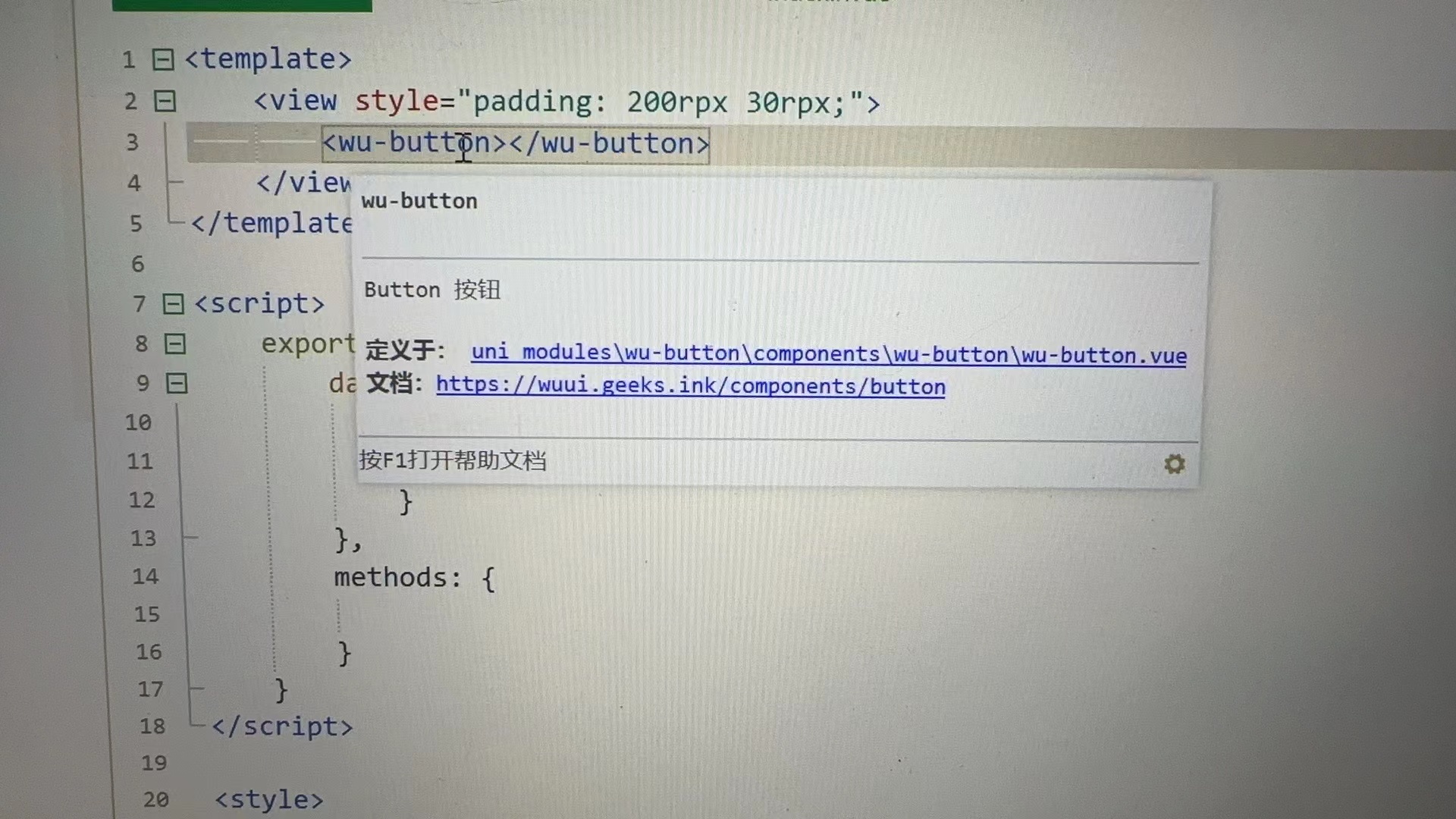
One click to open the corresponding document of the component in the browser
When we match a component in HX, the document address of the component will pop up below the Tooltip. Click the mouse to quickly open the corresponding document in the browser. 
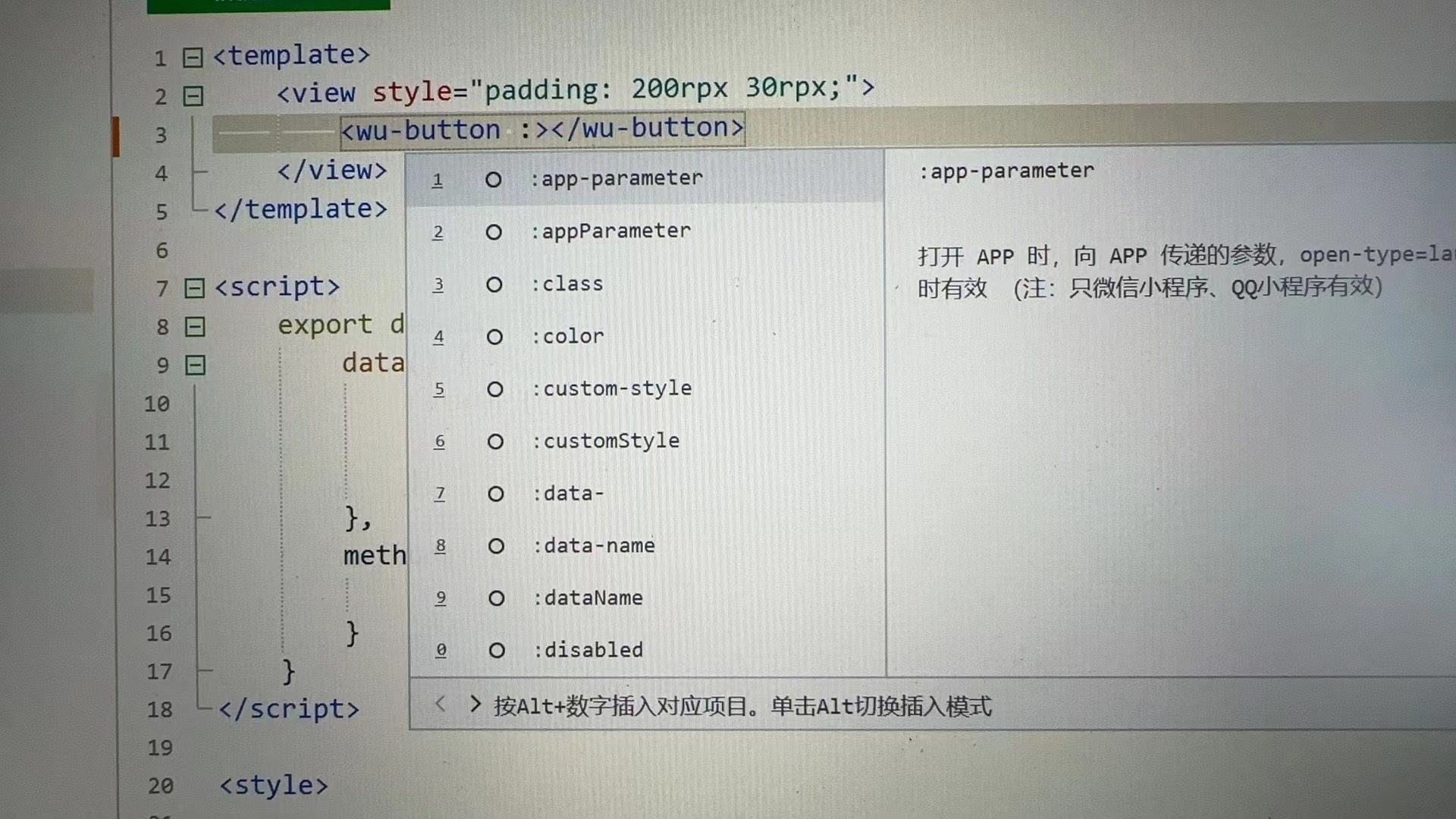
Parameter prompt
- After entering the complete component structure, we can list the parameters of the component by starting with:, and there are corresponding types and descriptions prompts on the right.

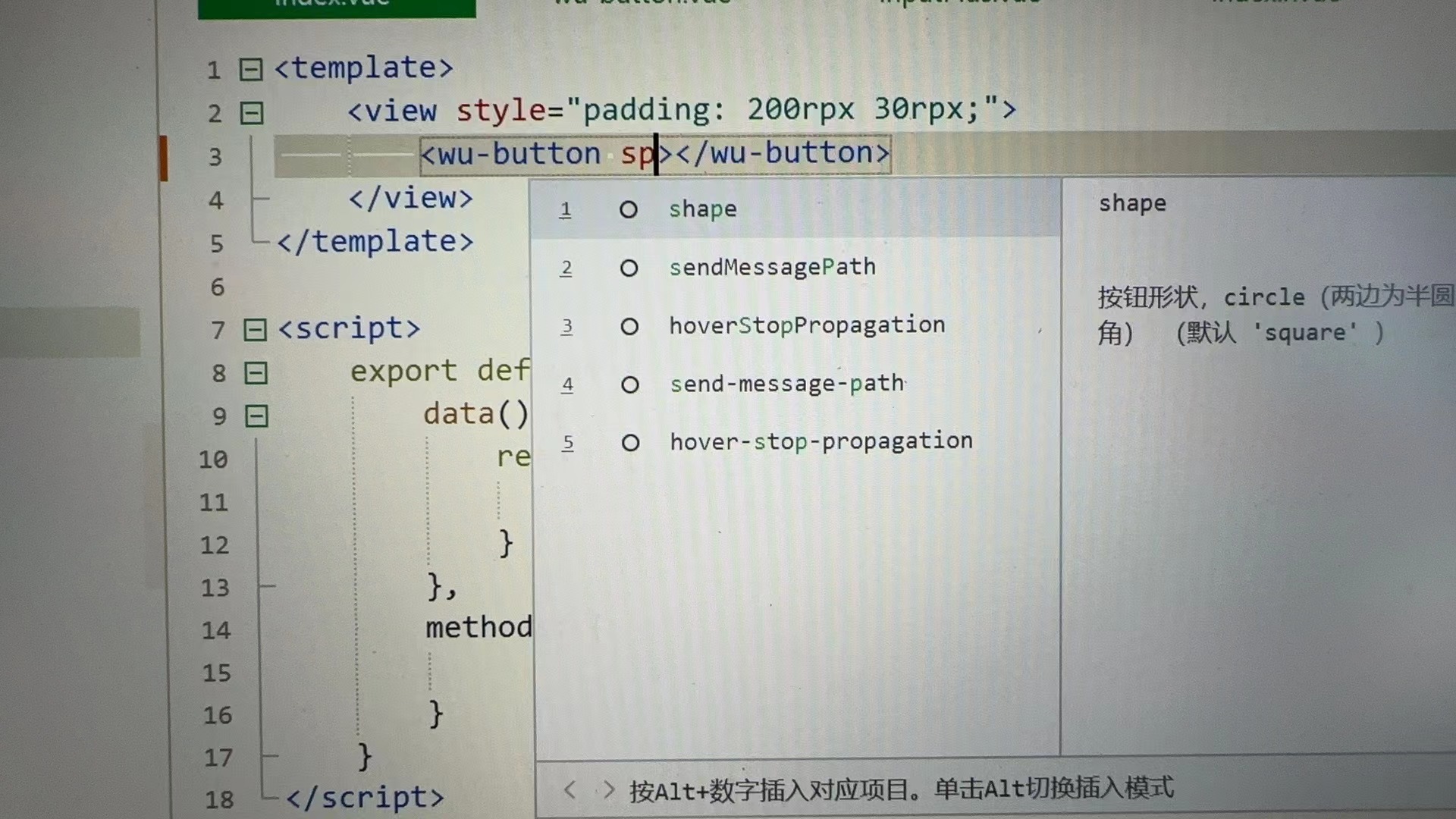
- You can quickly find a parameter by fuzzy matching (knocking out some characters of the parameter name).

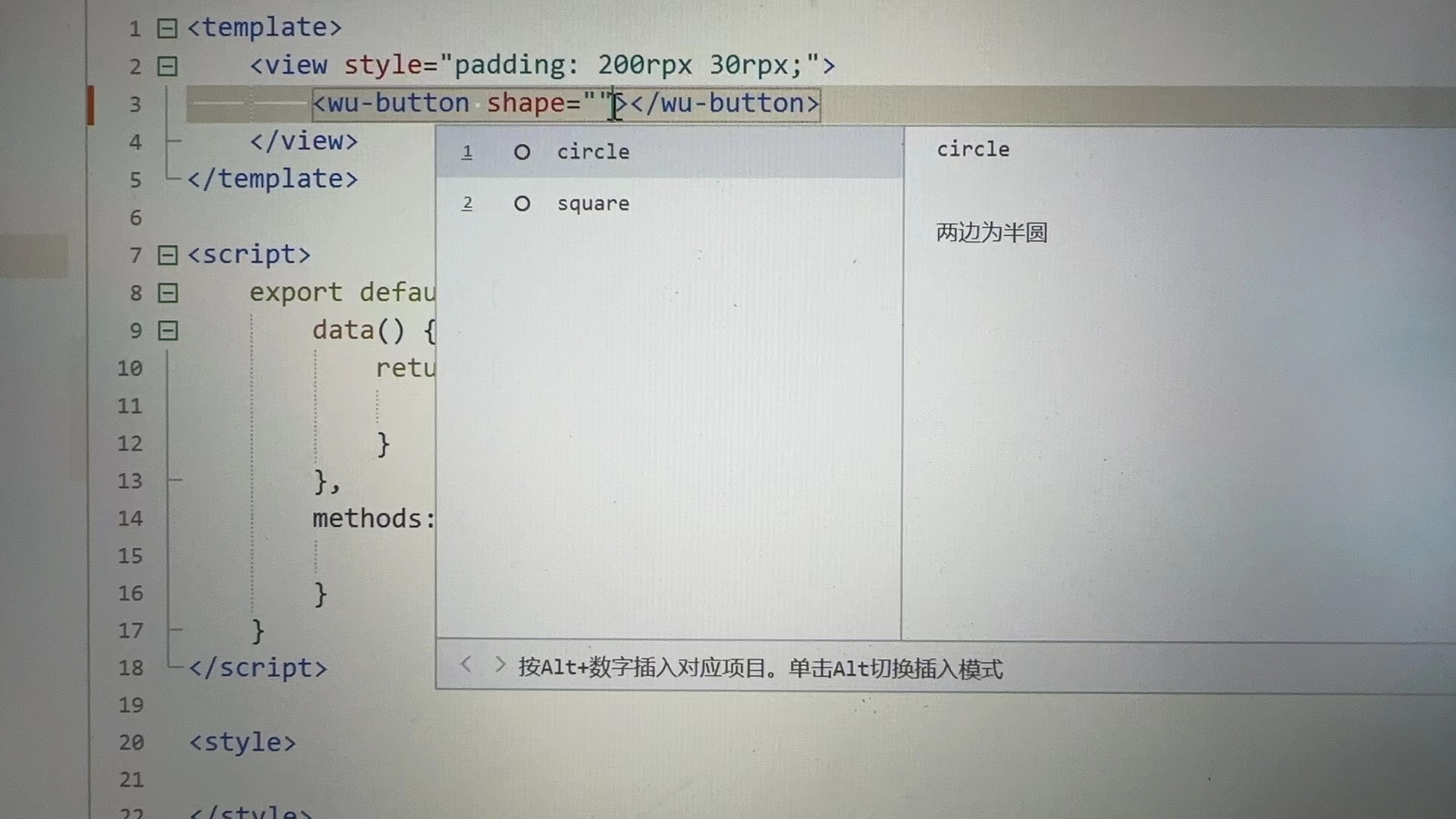
- Some parameters will be prompted with optional values

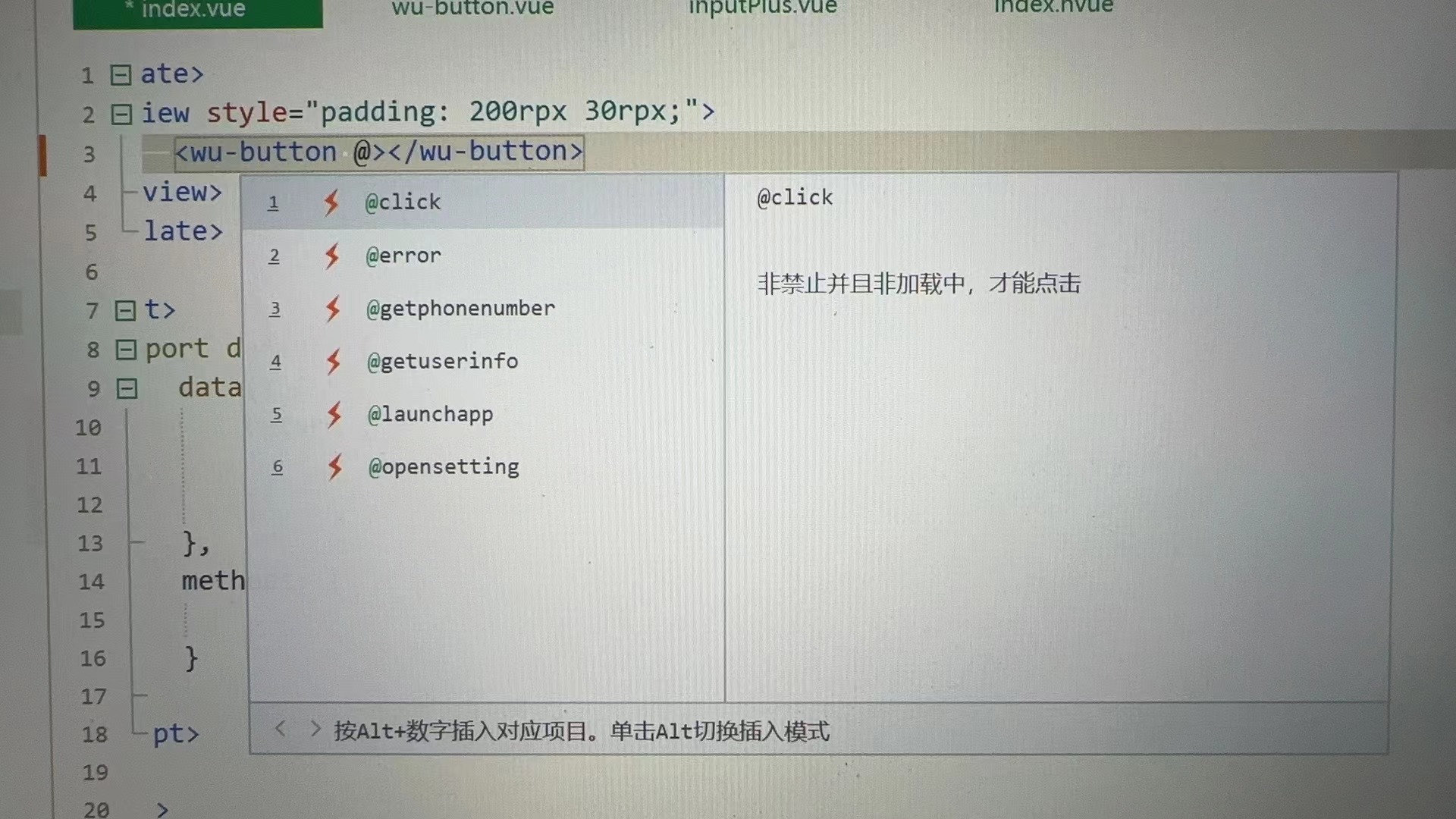
Event prompt
Some components have callback events. By starting with @, the corresponding event names can be listed. On the right side, there is a description corresponding to the event. Press Enter to automatically type. 
 WU-UI
WU-UI